はてなブログの記事タイトルの横と下に線を入れる
- 結論 (コピペで使えるコード)
- 蛇足 (コピペしたコード(CSS)の説明)
はてなブログでブログ開設して、とりあえずタイトルくらいデザインを変えておくかと思ったのでこんな感じに変更した。
↓こんなかんじ(オレンジの線の部分)

で、自分のように記事タイトルのデザインを変更したい人がいるかもしれないので、どうやってこの記事タイトル部分の線を実装したのかを書いておこうと思う。
1. 結論 (コピペで使えるコード)
下記のコードをコピペするだけで記事記事タイトルのデザインが変更される。
とりあえず下記のコードの ここから下をコピペ の部分をコピーしておいてほしい。
/* <system section="theme" selected="neutral"> */ @import "/css/theme/neutral/neutral.css"; /* </system> */ /* <system section="background" selected="default"> */ /* default */ /* </system> */ /* #FFF176 */ /* #FFAB00 */ /* ここから下をコピペ */ /* 記事title */ .entry-title { border-left: solid 10px #FFAB00; border-bottom: solid 3px #FFAB00; padding: 0 0 7px 15px !important; }
ではどこにコピペすればいいのかの手順は下記の通り。
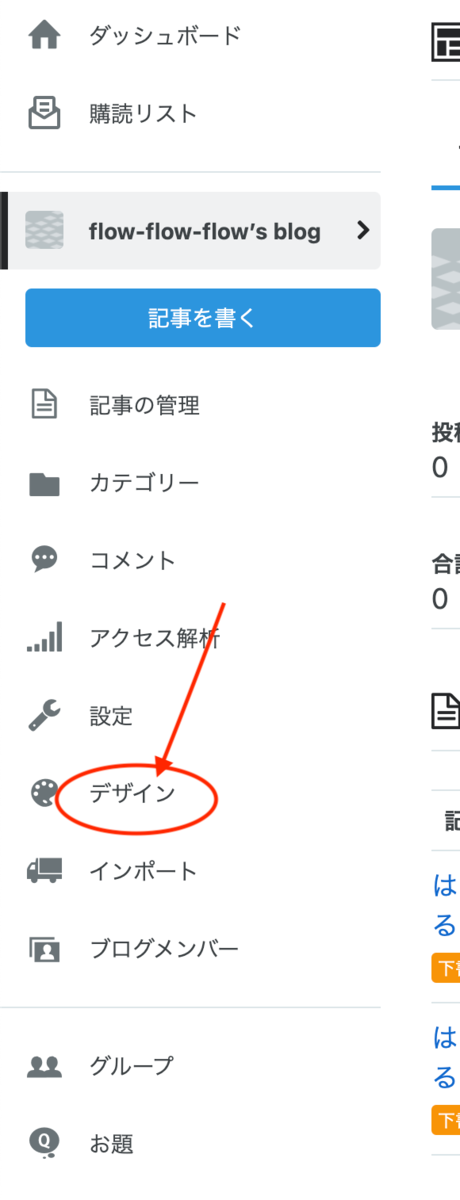
1. 管理画面からデザインを選択

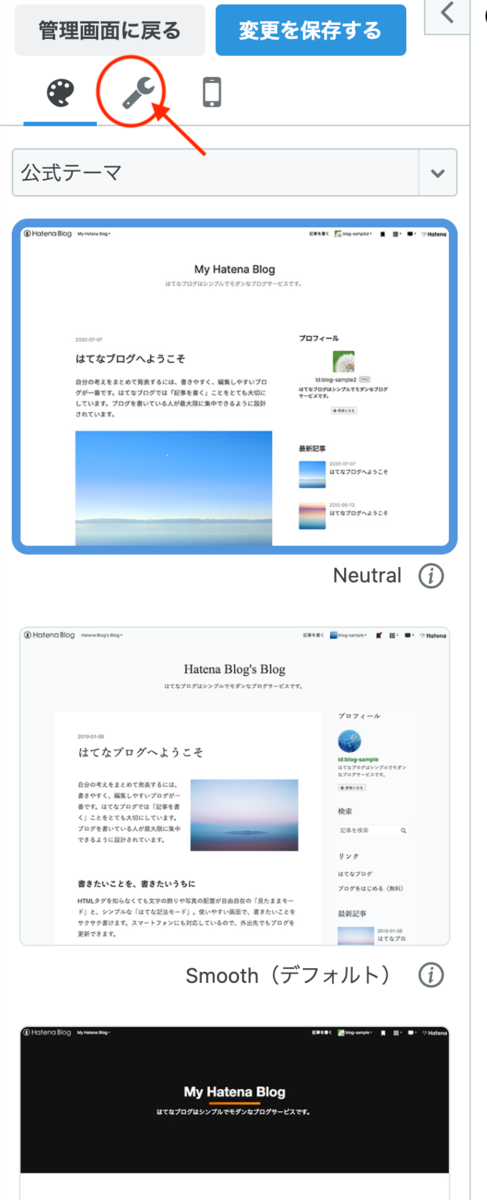
2. デザイン画面のスパナアイコンを押下

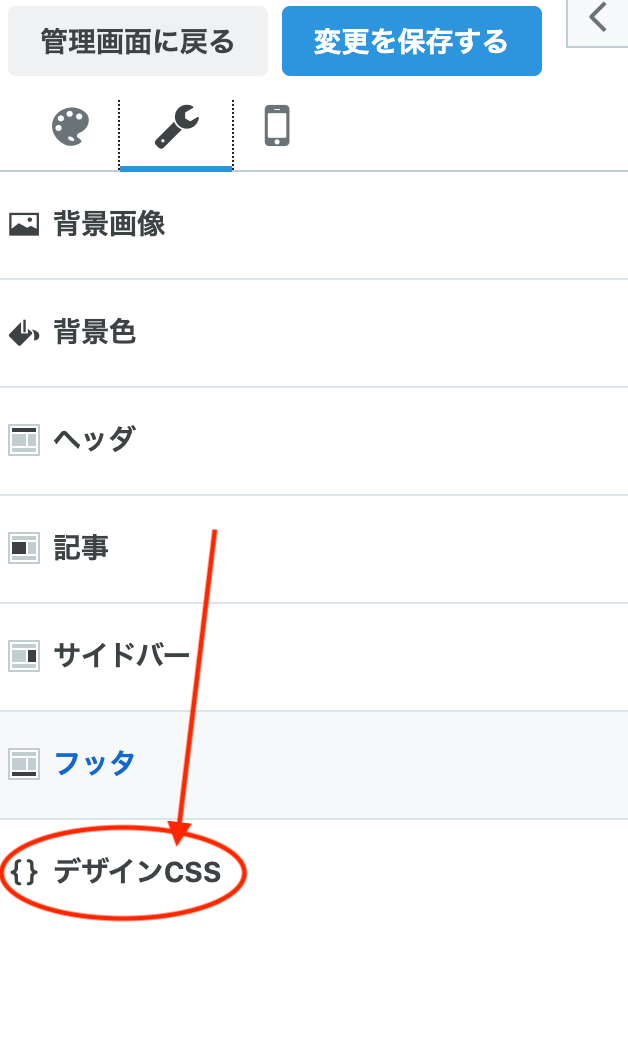
3. デザインCSSを押下

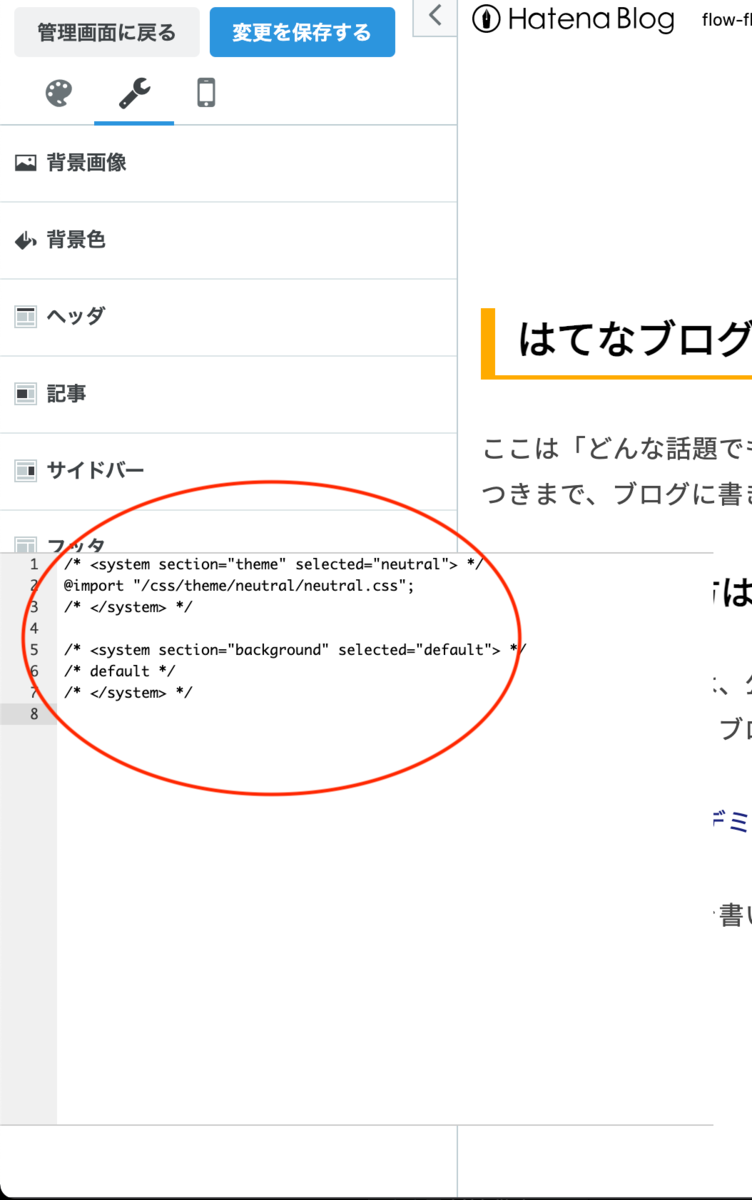
4. よくわからんコードの部分を押下

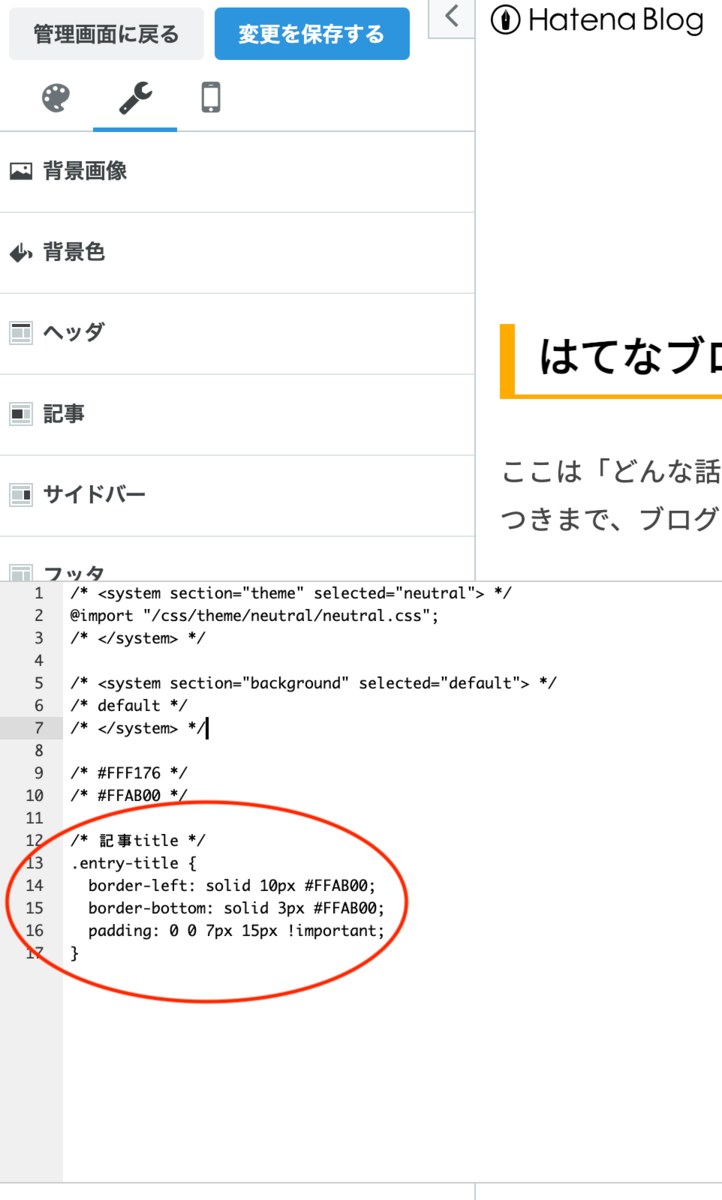
5. こんなかんじのよくわからんコード書かれたエリアが表示される

6. よくわからんコードの下の行に、上でコピーしていたコードを貼り付ける
こんな感じになる

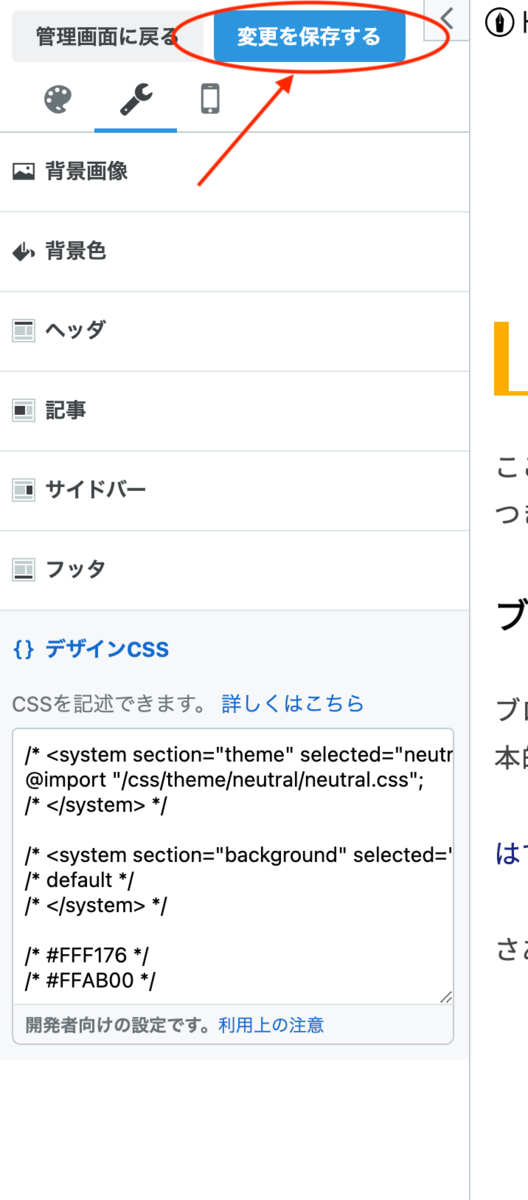
7. コードが表示されているエリアの外を押下するとエリアが閉じてデザインが反映される
8. 変更を保存するボタンを押下

9.デザインが反映されているはずなので確認する。
おしまいです。
2. 蛇足 コピペしたコード(CSS)の説明
用語の説明は省きますので、わからない単語があった場合はググってみてください。 これから説明することが理解できれば、ほかのパーツについてもあるていど自由にスタイルを当てることができるようになるとおもいます。
.entry-title { // -------- ① border-left: solid 10px #FFAB00; // -------- ② border-bottom: solid 3px #FFAB00; // -------- ③ padding: 0 0 7px 15px !important; // -------- ④ }
1. クラス名
.entry-title { // -------- ①
記事タイトル部分のクラス名です。chromeのdevtoolからElementを見れば調べる事ができます。ここで指定したクラス名を持つ要素のスタイルを変更しますよというかんじです。
2. タイトル左のオレンジの border
border-left: solid 10px #FFAB00; // -------- ②
タイトル左のオレンジの border のスタイル指定です。 solid で border のスタイルの種類(一本線)、10px で border の太さ、 #FFAB00 で border の色を指定しています。
3. タイトル下のオレンジの border
border-bottom: solid 3px #FFAB00; // -------- ③
②と一緒です
4. border と記事タイトルの隙間
padding: 0 0 7px 15px !important; // -------- ④
paddingプロパティ で border と記事タイトルの隙間を設定してします。
0 0 7px 15px は順に上、右、下、左の間隔のサイズを指定しています。この指定の場合、下に7px、左に15px の間隔をあけるというスタイルになっています。
!important は paddingのスタイルが反映されなかったため、詳細度を上げるために着けております。自分も CSS 初心者のためこれであっているのかわかりませんがとりあえず反映されたのでOKです(力技💪)。
超ざっくりですが以上になります。
上の流れが理解できれば、つまりセレクタの指定、プロパティでのスタイルの指定ができるようになれば、はてなブログのデザインをほとんど自由に指定できるようになるとおもいます。